Yootheme bouwer pagina wijzigen
Veel van onze websites worden geleverd met een op maat ontworpen Yootheme template. Het aanpassen van een in de Yootheme 'bouwer' gemaakte pagina is makkelijk, maar werkt iets anders dan normaal in uw CMS. Daarom hieronder een korte introductie. Eerst voor Joomla, dan voor Wordpress.
Joomla
Yootheme bouwer pagina bewerken in Joomla
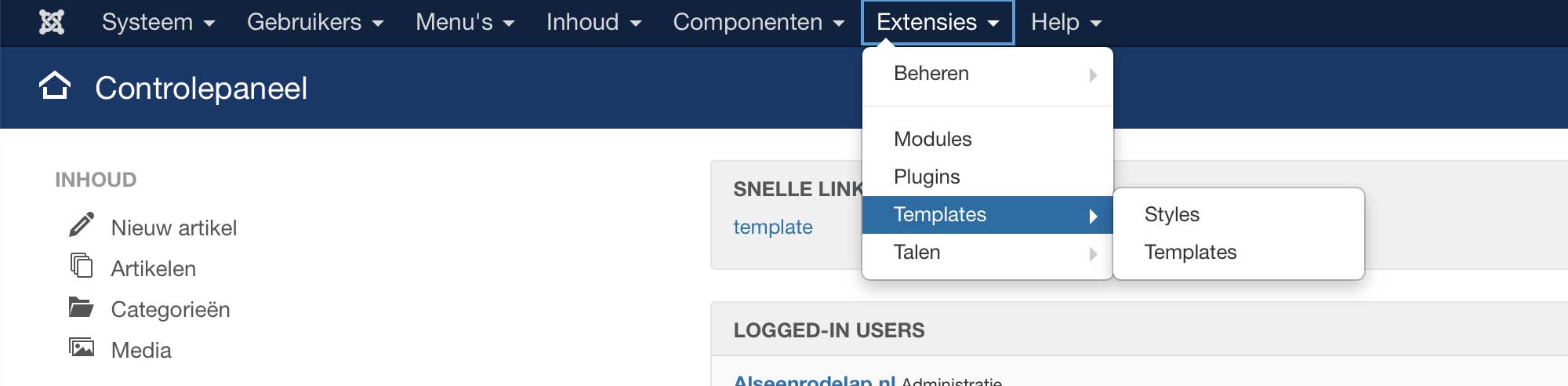
Stap 1: ga naar de Yootheme template. Klik in het menu bovenaan op 'Extensies' -> 'Templates' (blauw gemarkeerd in de afbeelding).

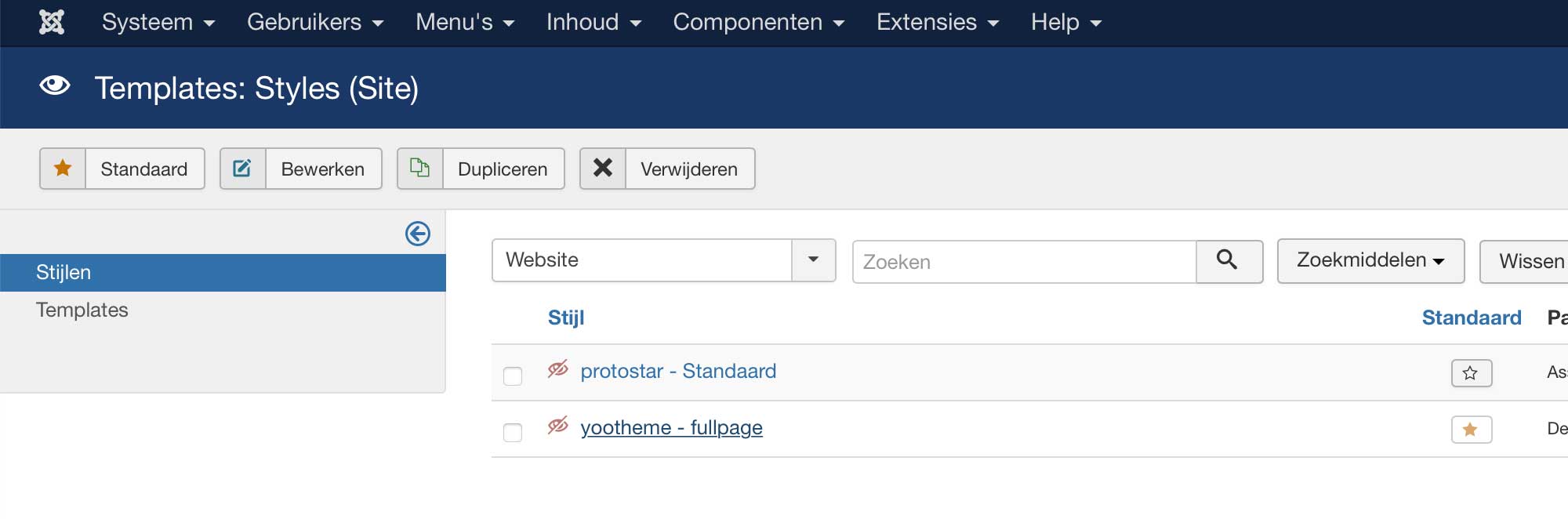
Stap 2: in het Templates scherm klikt u op het 'Yootheme' template.

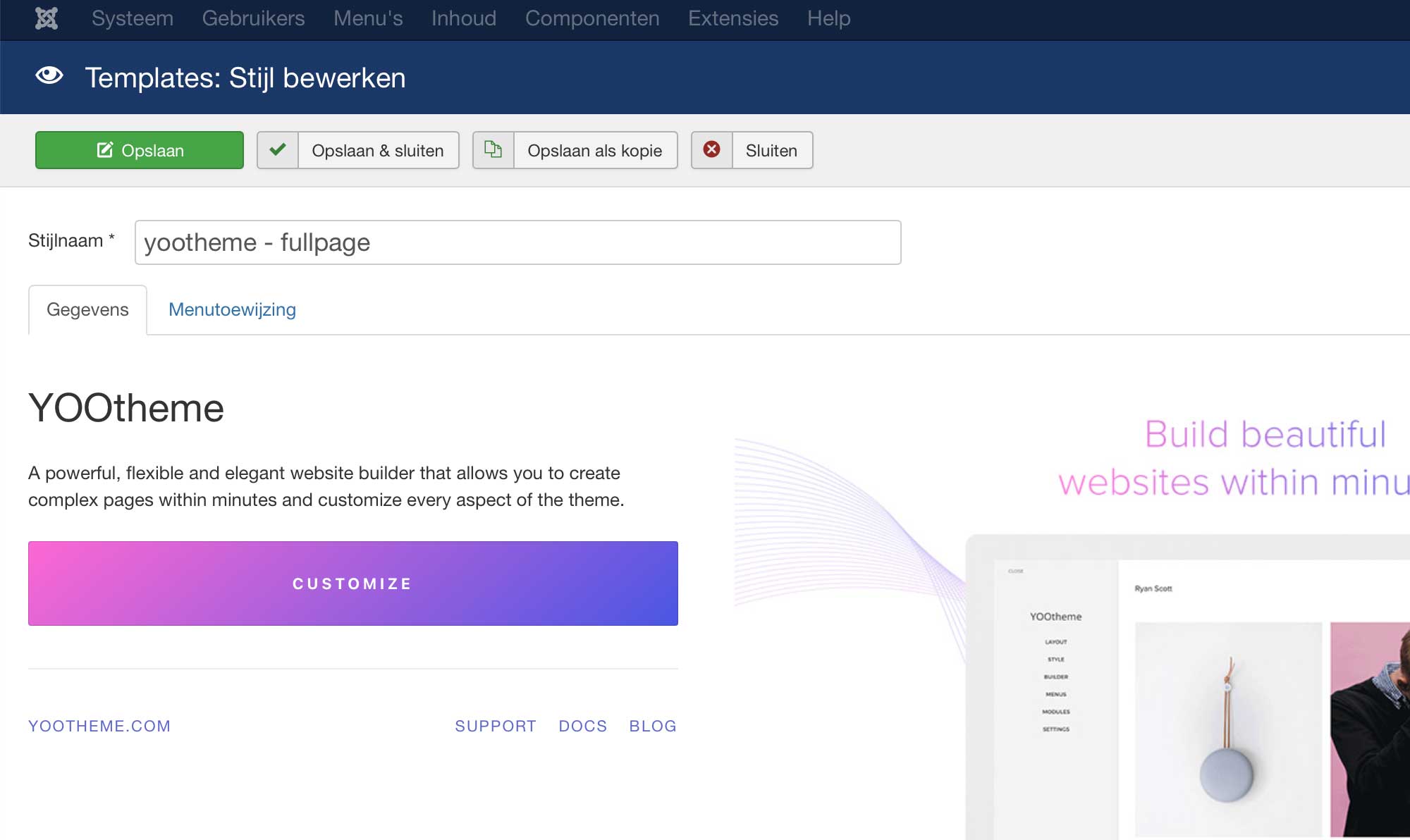
Stap 3: klik op de roze/paarse 'Customize' knop.

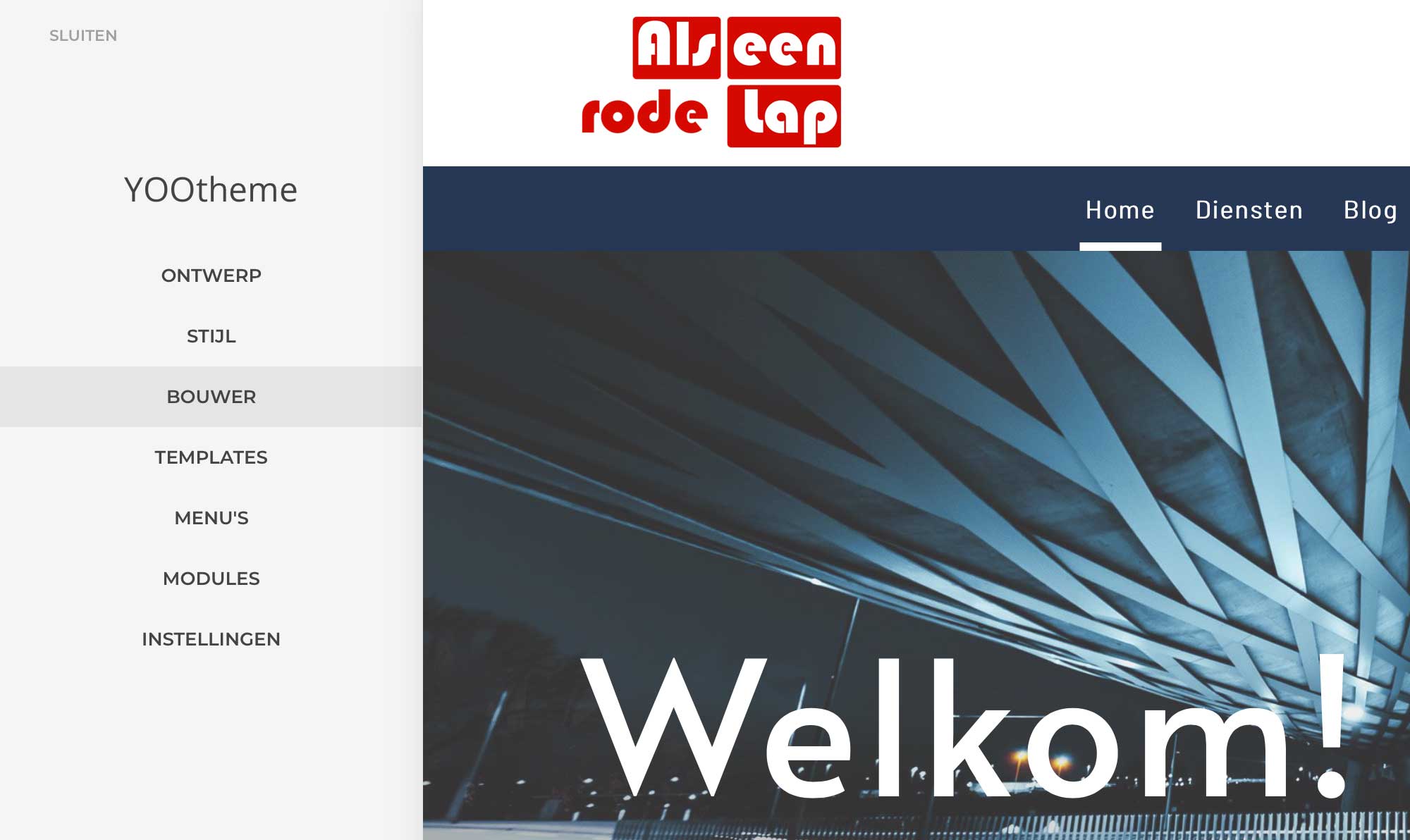
Stap 4: u zit nu in de Yootheme editor. Navigeer in het menu van uw website (rechter scherm) naar de pagina die u wilt bewerken met de Yootheme 'Bouwer'. In ons voorbeeld is dat de homepage. Klik nu aan de linker kant op 'Bouwer'.

Stap 5: aan de linker zijde ziet u een schematische weergave van de pagina. Aan de rechter zijde ziet u live hoe de webpagina eruit ziet. Klik aan de linker zijde op een element om het element te zien en te wijzigen en bekijk aan de rechter zijde live hoe de wijzigingen er uit zien.

Steeds als u aan de linker kant over een element zweeft met uw muis, ziet u rechts blauw omlijnt welk element dit is op uw website.
Bent u klaar met de wijzigingen? Klik dan links bovenaan op de blauwe knop waarmee u de wijzigingen op de pagina bewaard.
* Sommige elementen zijn dynamisch en kunnen niet rechtstreeks bewerkt worden omdat ze bijvoorbeeld een tekst van een andere pagina tonen.
Wordpress
Yootheme bouwer pagina bewerken in Wordpress
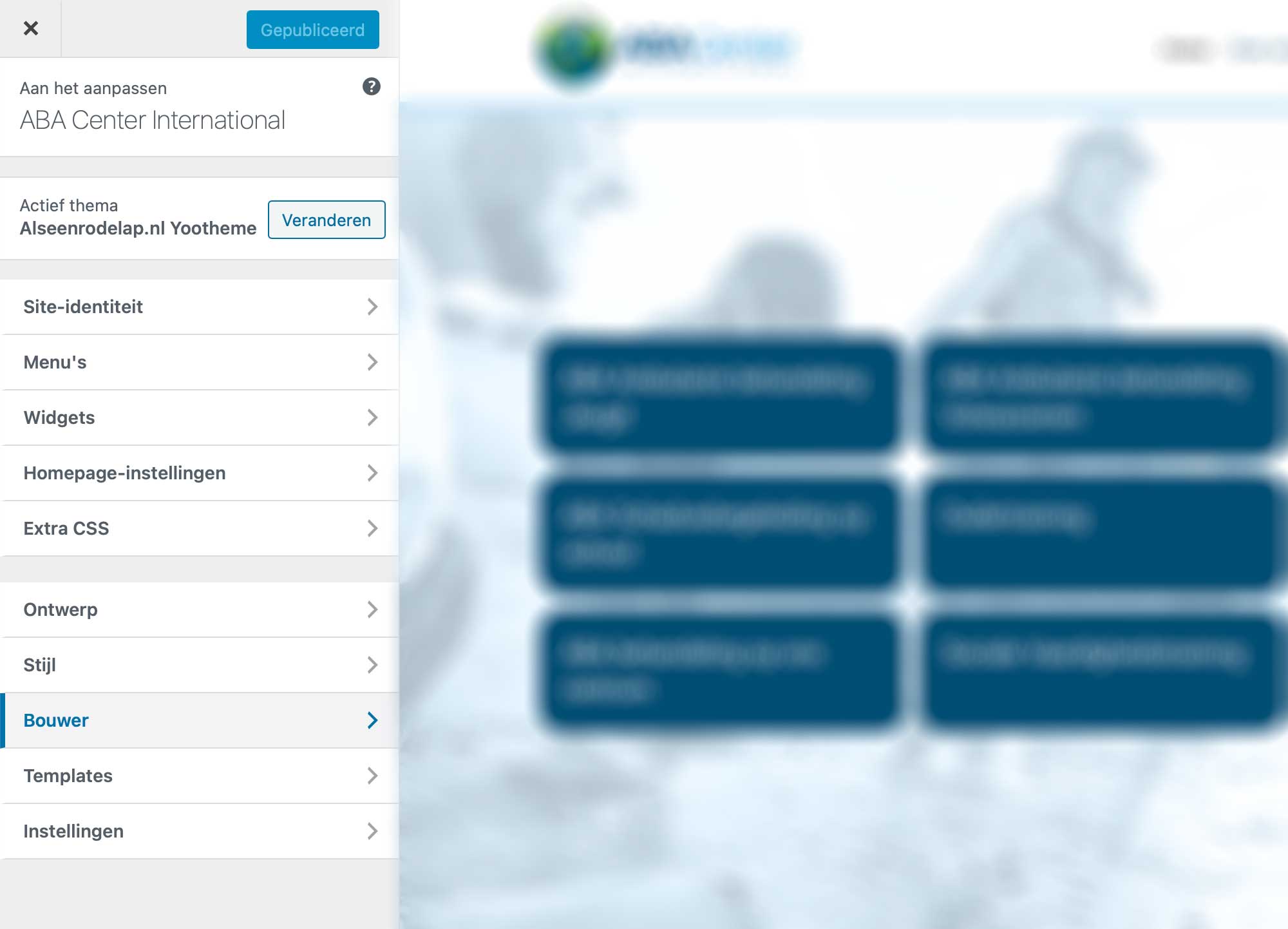
Stap 1: ga in Wordpress in het menu aan de linker zijde naar 'Weergave' -> 'Customizer'.

Stap 2: klik aan de linker zijde op 'Bouwer'.

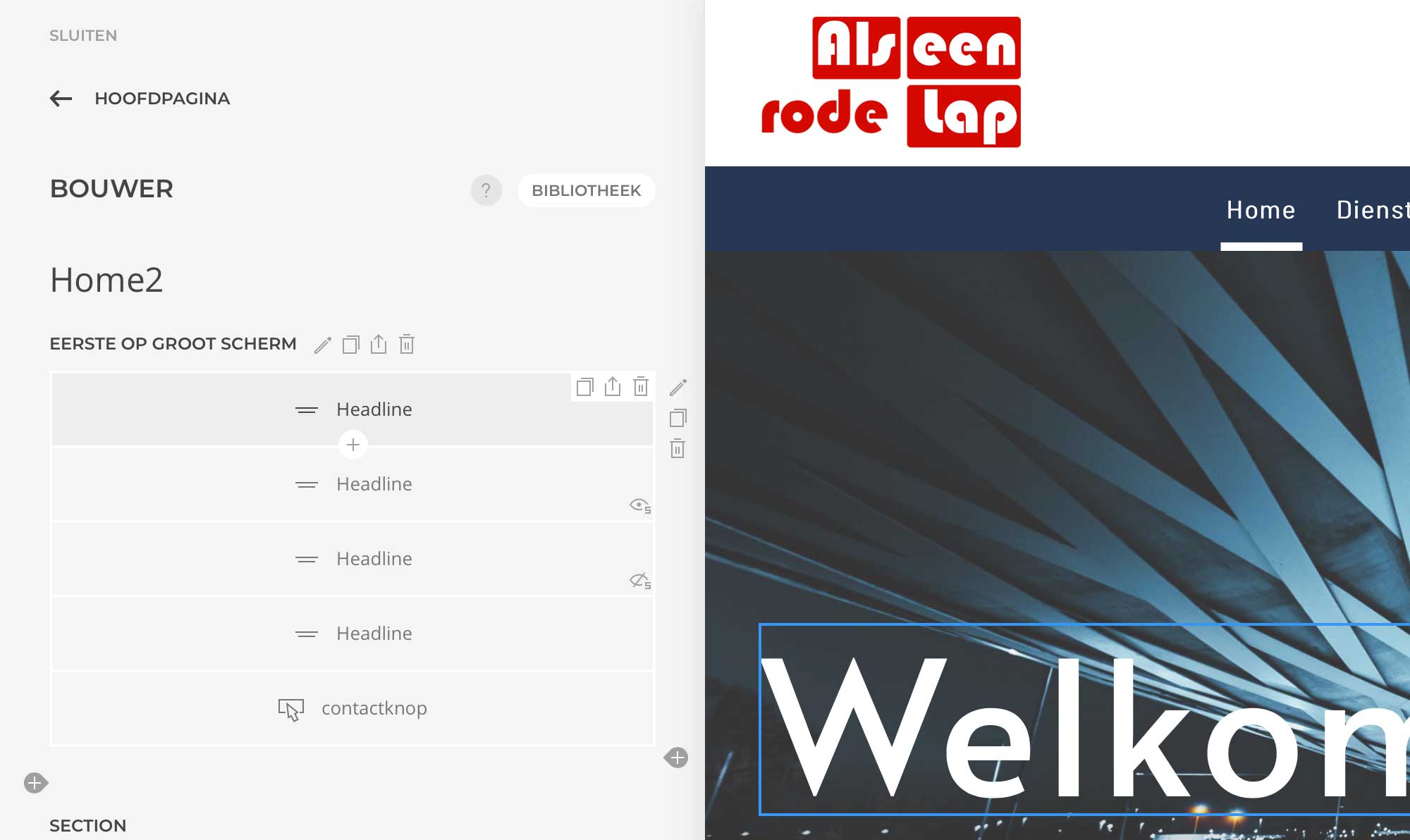
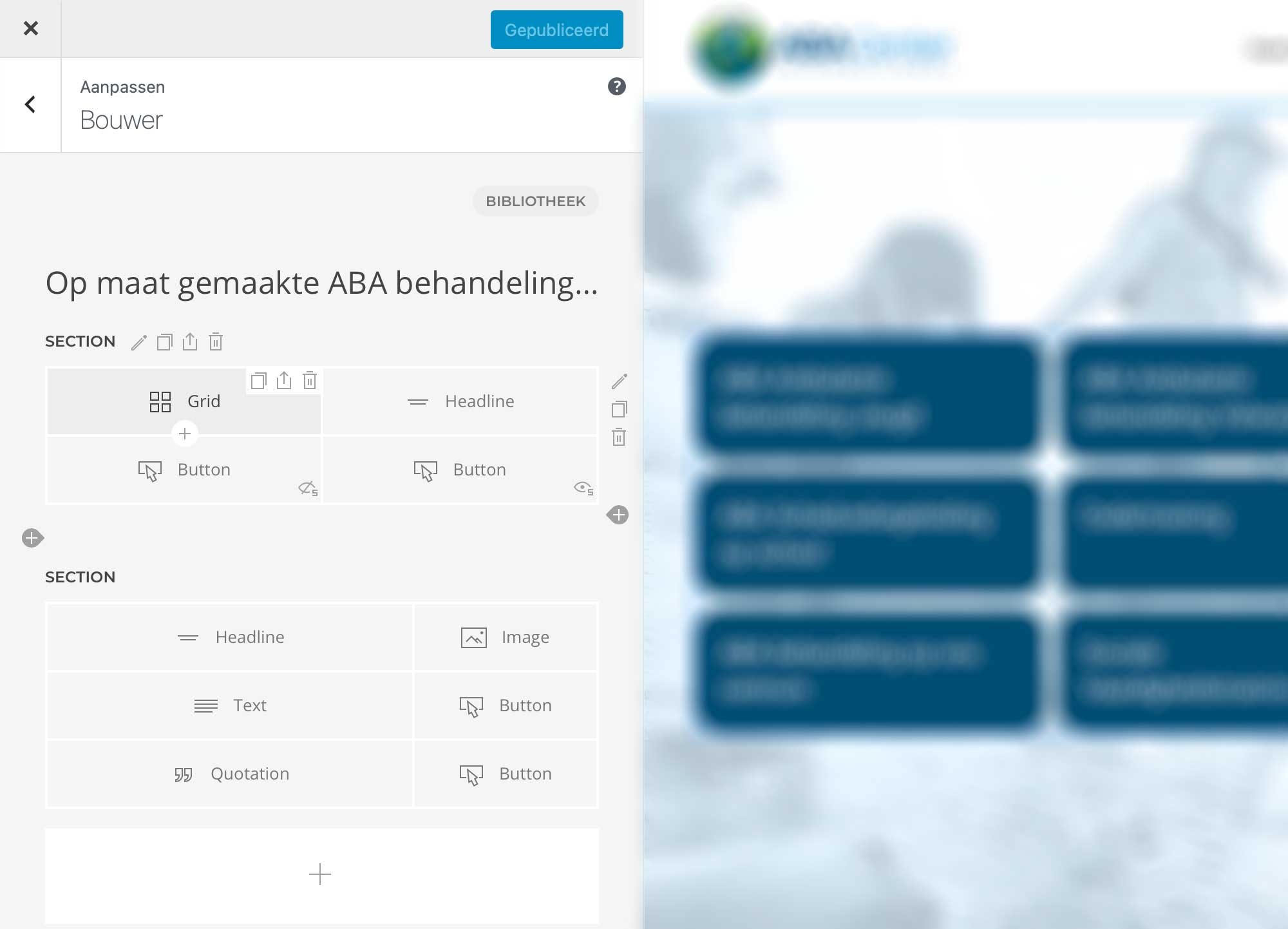
Stap 3:aan de linker zijde ziet u een schematische weergave van de pagina. Aan de rechter zijde ziet u live hoe de webpagina eruit ziet. Klik aan de linker zijde op een element om het element te zien en te wijzigen en bekijk aan de rechter zijde live hoe de wijzigingen er uit zien.

Steeds als u aan de linker kant over een element zweeft met uw muis, ziet u rechts blauw omlijnt welk element dit is op uw website.
Bent u klaar met de wijzigingen? Klik dan links bovenaan op de blauwe knop waarmee u de wijzigingen op de pagina bewaard.
* Sommige elementen zijn dynamisch en kunnen niet rechtstreeks bewerkt worden omdat ze bijvoorbeeld een tekst van een andere pagina tonen.
Heeft u toch nog hulp nodig? Neem dan contact op en omschrijf goed waar u tegenaan loopt.
Contact
Heeft u vragen? Wilt u meer informatie krijgen of een offerte ontvangen? Neem contact op en u krijgt snel een reactie.
Contact







